HTML5 內容選單 (context menu)
阿恆
 HTML5 其中一項最有趣的新功能是內容選單 (context menu),只要使用新增的
HTML5 其中一項最有趣的新功能是內容選單 (context menu),只要使用新增的 menu 和 menuitem 標籤,開發人員便可隨意創造自己的內容選單,David Walsh 在他的網誌介紹了怎樣實作這項新功能。
HTML
首先讓我們輸入一段文字,並定義選單節點的 ID:
| |
在這段文字中,加入內容選單的詳細資料:
| |
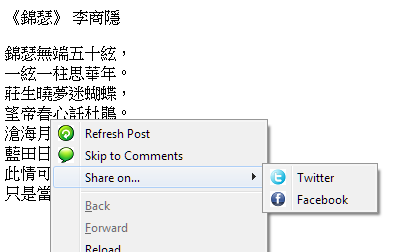
藉著基本的 menu 標籤,並確保它的 ID 跟文字段落中的 context 屬性相同,我們便可以產生無數的選單項目和子選單,選單項目可以有 label、icon 和 onclick 等屬性,用來控制設計效果和當點選它後所引發的行動,這些行動可以是預先定義好的 JavaScript 函式,也可以是內嵌的 JavaScript 程式碼。定義了的選單可以由多個段落分享使用,無須重複輸入。
上面的例子實在非常簡單,所以這裏不解釋了。
瀏覽器支援
Mozilla Firefox 是目前唯一支援 HTML5 內容選單的瀏覽器,David 認為它雖然不是甚麼必要的或者關鍵的功能,但它卻非常方便。上面的例子純粹製作出來以解釋這項功能,你是否有一些真實使用它的例子?