dhtmlxGrid 讓你用 XML、CSV 或 JSON 建立動態數據驅動的網格
阿恆
總部設在俄羅斯聖彼得堡的 DHTMLX 公司更新其 dhtmlxSuite 套件,這是一套專業的 Ajax 網頁介面組件,採用開放原碼 GPL 執照,這次主要更新了套件中的「網格」(dhtmlxGrid) 和「樹格」(dhtmlxTreeGrid) 組件,包括了大量的新功能和改進,例如從 JSON 和 JavaScript 陣列載入數據、智能渲染、及分層數據網格的分頁支援,套件亦加入了新的「滑竿」(dhtmlxSlider) 組件。

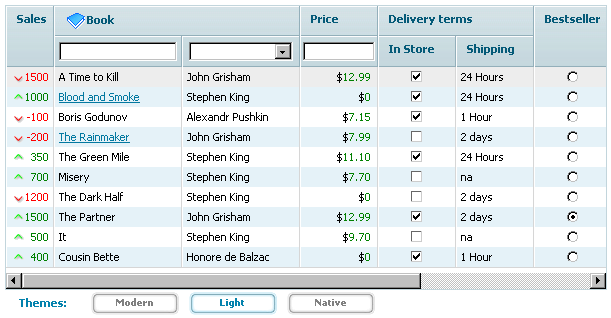
「網格」是 dhtmlxSuite 組件庫中最重要的成員之一,它以先進的功能,建造豐富的表格介面,並提供快速可靠的性能及優美的外型設計。這是一個純粹的客戶端 JavaScript 組件,透過直接從 JSON 和 JavaScript 陣列載入數據,為客戶端與伺服器之間的通訊能力提供更大的靈活性。這次更新包括:
- 數據載入:現在可以透過 JSON 或 JavaScript 陣列載入網格數據,並加強原有的 XML 及 HTML 數據載入功能,執行的速度更快;
- 智能渲染模式:即使有大量的紀錄,「網格」的元件在任何類型的初始化(XML 字串、JSON、HTML、CSV、或 JavaScript 陣列)時均能快速操作;
- 外觀:美化了分頁閱覽的外觀;
- 處理大量數據:更新了動態分頁閱覽功能,透過非線性緩衝區,加快了處理龐大數據時的速度,訪問任何一個儲存格時,無須載入前面的所有儲存格的數據;
- 分割模式:分組和過濾功能先在可以在分割模式下使用;
- 頁首/頁尾的自動計算功能:現在可以在智能渲染模式或分割模式下使用數學及統計功能。
有興趣試一試嗎?dhtmlxGrid 的網頁有一個示範,整個 dhtmlxSuite 套件亦可以免費下載。